
<script>
function openTab(evt, tabName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tabName).style.display = "block";
evt.currentTarget.className += " active";
}
</script>
<style>
.tab {
width: 100%;
height: 48px;
border-bottom: solid 1px #dcdcdc;
}
.tablinks {
float: left;
width: 140px;
height: 100%;
border-radius:5px 5px 0px 0px;
outline: none;
font-size: 16px;
line-height:23px;
font-weight:400;
text-align:center;
letter-spacing:0px;
font-family: 'Noto Sans KR';
color: #969696;
background-color: #f7f7f7;
}
.tablinks.active {
float: left;
width: 140px;
height: 100%;
border-left:1px solid #4486f6;
border-top:1px solid #4486f6;
border-bottom : none;
border-right: none;
border-radius:5px 5px 0px 0px;
outline: none;
font-size: 16px;
line-height:23px;
font-weight:400;
text-align:center;
letter-spacing:0px;
font-family: 'Noto Sans KR';
color: #fff;
background-color: #4486f6;
}
</style>
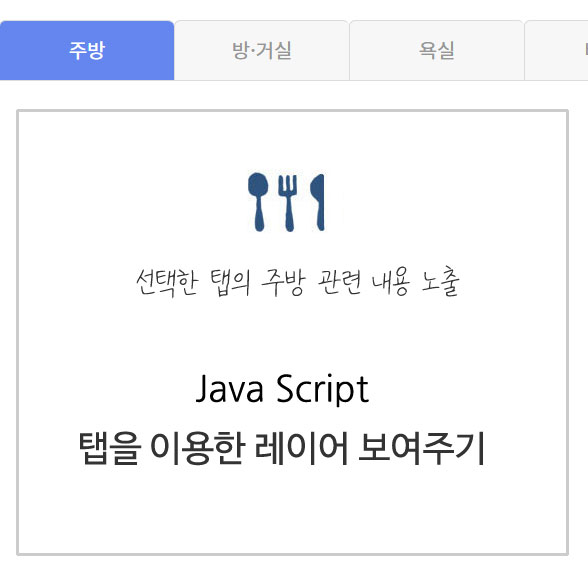
<div class="tab">
<button class="tablinks active" onclick="openTab(event, 'tab1')" style="border-left:1px solid #dcdcdc;border-top:1px solid #dcdcdc;border-right: none;border-bottom : none;">주방</button>
<button class="tablinks" onclick="openTab(event, 'tab2')" style="border-left:1px solid #dcdcdc;border-top:1px solid #dcdcdc;border-right: none;border-bottom : none;">방·거실</button>
<button class="tablinks" onclick="openTab(event, 'tab3')" style="border-left:1px solid #dcdcdc;border-top:1px solid #dcdcdc;border-right: none;border-bottom : none;">욕실</button>
<button class="tablinks" onclick="openTab(event, 'tab4')" style="border-left:1px solid #dcdcdc;border-top:1px solid #dcdcdc;border-right: none;border-bottom : none;">베란다</button>
<button class="tablinks" onclick="openTab(event, 'tab5')" style="border-left:1px solid #dcdcdc;border-top:1px solid #dcdcdc;border-right: none;border-bottom : none;">현관</button>
<button class="tablinks" onclick="openTab(event, 'tab6')" style="border-left:1px solid #dcdcdc;border-top:1px solid #dcdcdc;border-right:1px solid #dcdcdc;border-bottom : none;">기타</button>
</div>
<div id="tab1" class="tabcontent" style="display: block;"> 주방 내용 </div>
<div id="tab2" class="tabcontent" style="display: none;"> 방·거실 내용</div>
<div id="tab3" class="tabcontent" style="display: none;"> 욕실 내용 </div>
<div id="tab4" class="tabcontent" style="display: none;"> 베란다 내용</div>
<div id="tab5" class="tabcontent" style="display: none;"> 현관 내용 </div>
<div id="tab6" class="tabcontent" style="display: none;"> 기타 내용</div>
'Studying IT' 카테고리의 다른 글
| 포토샵 이미지 자르기 [패스 이용] (0) | 2023.01.28 |
|---|---|
| 포토샵 PSD를 PDF로 저장하기 (0) | 2023.01.10 |
| CSS display:block, display:inline, display:inline-block (0) | 2021.03.27 |
| 포토샵 가격택 만들기 (0) | 2020.08.22 |
| 포토샵 빈티지 우표 만들기 (0) | 2020.08.21 |





댓글