웹서핑을 하다 보면 괜찮은 사이트를 발견하게 되고 벤치마킹을 하고 싶어 진다. 이럴 때 주로 구글 크롬 개발자 도구를 통해 그 사이트의 소스를 확인하고 Case study를 할 수 있게 된다. 그래서 웹퍼블리셔에게는 개발자 도구는 필수이다.
물론 본인의 제작물이 웹에서 제대로 작동하는지 확인하고 수정하기 위한 수단으로도 개발자 도구는 유용하다.
개발자 도구는 말 그대로 개발자가 웹사이트 구성 및 CSS를 검증할 수 있도록 크롬에 기본으로 탑재되어 있는 도구이다.
웹 페이지 코드를 수정하고 테스트 해볼 수 있다.
개발자 도구 실행 방법
1. 크롬 실행 후 확인하고 싶은 웹페이지의 아무 곳에 오른쪽 마우스 클릭하고 '검사' 선택
2. 단축키 Ctrl+Shift+C

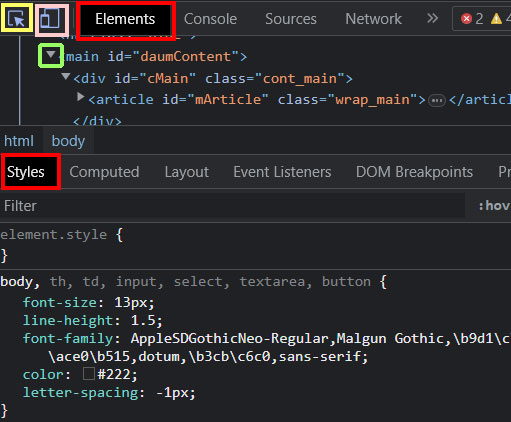
빨간 라인의 Elements탭에서는 HTML을, Styles 탭에서는 CSS를 확인할 수 있다.

왼쪽 상단 노란 라인의 화살표를 클릭하고 웹페이지에 확인하고 싶은 부분을 클릭하면 선택모드가 되고 클릭한 요소의 HTML과 CSS를 확인할 수 있다.
연두색의 화살표를 클릭하면 접혀 있던 HTML을 열어서 볼 수 있거나 다시 클릭하면 닫을 수 있다. Alt를 누른 상태에서 화살표를 클릭하면 모든 자식 요소도 한 번에 열 수 있다.
왼쪽 상단에 화살표 옆에 분홍 라인의 아이콘을 클릭하면 다른 디바이스 사이즈를 확인 가능하다.
개발자 도구에서 HTML을 직접 편집도 가능하다.
텍스트를 바꾸고 난 후 Anter 키를 누르면 변경된 텍스트로 웹페이지에 반영된다.

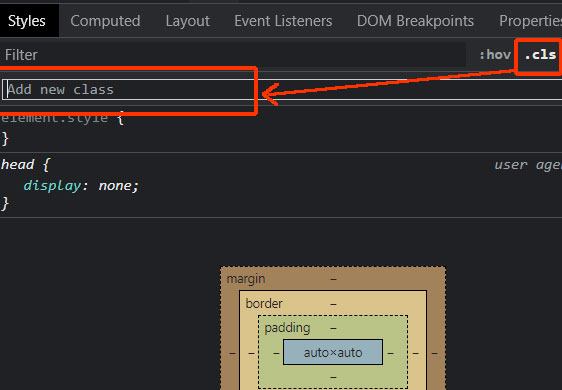
CSS 클래스도 새로 만들 수 있는데 Styles 탭 우측에. cls를 클릭하면 Add new class라는 input 박스가 나타나고 추가할 클래스명을 넣은 후 Anter키를 누르면 반영이 된다.

HTML 전체를 편집하고 싶을 때는 Elements 탭의 수정하고 싶은 요소에 마우스를 놓은 뒤 우측클릭하면 나오는 드롭다운 리스트 중 Edit as HTML을 선택하면 선택한 요소가 입력란으로 되어 수정 가능하다.
이런 수정들은 일시적인 것으로 새로고침하면 초기화되므로 실제 수정을 원하면 해당 수정 부분을 복사해 두었다가 실제 파일을 편집기에 불러와서 붙여 넣기 하여 실제 수정해야 한다.
CSS도 Styles 탭에서 원하는 부분을 수정해 보고 Anter키를 누르면 반영된다.
CSS 오류가 있을 시는 삼각형 모양의 주의 아이콘이 나타나거나 중간선(취소선)이 나타난다. 오류표시가 나왔을 때는 스펠링을 확인하거나 중복이어서 더 우선순위가 높은 것이 적용되었다는 의미이다. 보통 개발자도구의 하위에 적힌 요소가 우선순위가 높다.

왼쪽의 체크박스를 체크하면 적용이 되고 체크를 하지 않으면 적용이 안되는데 이 것을 통해 적용 전 후를 확인해서 수정할 항목을 체크하는 것도 방법이다.

우측 상단에 hov를 체크하면 마우스 오버 했을 때의 스타일을 확인 및 편집 가능하다.

CSS 스타일 추가는 원하는 라인의 끝부분을 클릭하면 바로 아래에 input 박스가 나타나며 추가할 스타일을 입력 후 Anter키를 누르면 추가가 가능하다.

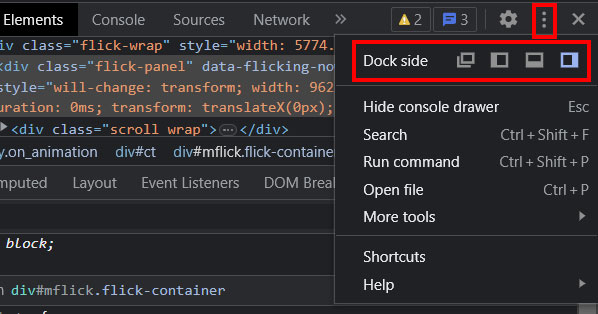
우측 상단에 : 버튼을 클릭하면 드롭다운 리스트가 나오고 거기에 Dock side 중 하나를 선택하면 브라우저 화면과 개발자 도구 화면의 분할이 변경된다.
왼쪽부터 화면분할로 완전히 개발자도구가 브라우저 화면과 달리 새창으로 띄워지고, 나머지는 브라우저 화면과 같은 화면에서 왼쪽 아래쪽 오른쪽에 위치한다.
'Studying IT' 카테고리의 다른 글
| 삼성 노트북 블랙아웃 무상수리, 삼성 서비스센터 송파지점에서 (0) | 2023.04.05 |
|---|---|
| 티스토리에 파비콘 적용하기, 파비콘 만드는 법, favicon (0) | 2023.03.31 |
| 포토샵 무지개 만들기 (0) | 2023.03.10 |
| 포토샵 패널 숨기기 단축키 (0) | 2023.02.12 |
| 포토샵에서 color 색상을 HTML 코드로 가져오기 (0) | 2023.02.03 |





댓글